AWS DynamoDB Analysen mit QuickSight und AWS CDK - Zu große Tabellen
Hi.
In meinem letzten Blogpost habe ich über spannende Arbeiten mit AWS Athena und AWS QuickSight berichtet. Wenn ihr Analysen von kleinen AWS DynamoDB Tabellen machen wollt, sollte alles reibungslos funktionieren. Mit klein meine ich eine relativ geringe Anzahl von Spalten in der Tabelle.
Mir passierte es nämlich das bei der Verarbeitung der TAKE2 Daten, die benötigte Spalten für QuickSight garnicht angezeigt wurden. Nun ist die Anzahl der Spalten in den TAKE2 Daten mit mehr als 700 alles andere als klein! Wie ich das Problem gelöst habe und sogar mit AWS CDK in Code gießen konnte, erfahrt ihr in den nächsten Abschnitten.
Zuvor möchte ich auch dieses mal den Sponsor TAKE2 für diesen Blogpost danken.
Lösung
Also nochmal kurz zusammengefasst. Die DynamoDB Tabelle ist viel zu groß und der Lambda AthenaDynamoDBConnector ist nicht mehr vernünftig in der Lage alle Spalten zu erkennen. Zum Glück haben die Programmierer des Connectors diesen Fall mitbedacht und eine Möglichkeit eingebaut, gezielt Spalten mit deren Namen und Typen definieren zu können.
Die genauen Anweisungen stehen auch im repo. Kurz gesagt muss eine AWS Glue Table erstellt werden. Der Connector kann dann anhand der dort definierten Spalten die gewünschten Spalten erkennen.
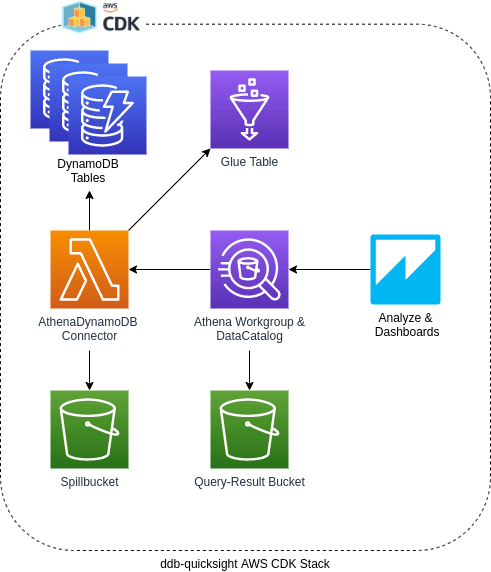
Um es anhand des auch im letzten Post verwendeten AWS Komponentendiagrams zu visualisieren, muss lediglich die Glue Tabelle hinzugefügt werden:

AWS CDK Code
Ich abe die CDK Glue Table Erweiterung in ihren eigenen CDK Stack gepackt. Hier ist der Code:
import * as glue from '@aws-cdk/aws-glue';
import * as cdk from '@aws-cdk/core';
interface GlueStackProps extends cdk.StackProps {
readonly ddbTableName: string;
}
export class GlueStack extends cdk.Stack {
constructor(scope: cdk.Construct, id: string, props: GlueStackProps) {
super(scope, id, props);
const database = new glue.Database(this, 'Database', {
databaseName: props.ddbTableName,
locationUri: 'dynamo-db-flag',
});
const gluetable = new glue.Table(this, 'GlueTable', {
tableName: props.ddbTableName,
database: database,
columns: [{
name: 'userid',
type: glue.Schema.BIG_INT,
}, {
name: 'firstname',
type: glue.Schema.STRING,
}
...
],
dataFormat: glue.DataFormat.JSON,
});
const cfngluetable = gluetable.node.defaultChild as glue.CfnTable;
cfngluetable.addPropertyOverride('TableInput.Parameters.classification', 'dynamodb');
cfngluetable.addPropertyOverride('TableInput.Parameters.columnMapping', 'userid=userId,firstname=firstName,...');
}
}Die zu mappenen DynamoDB Spalten müssen einfach als columns in der Glue Table definiert werden. Hier aufgepasst! Glue Table unterstützt bestimmte Zeichen nicht wie Capslock und andere Sonderzeichen. Deswegen muss eventuell noch ein columnMapping vorgenommen werden!
Nach dem deployen können die in columns definierten Spalten in Athena und QuickSight verwendet werden.
Zusammenfassung
Das Analysieren von großen DynamoDB Tabellen ist nicht ganz so einfach. Mit der Verwendung von AWS Glue Tables kann der Lambda AthenaDynamoDBConnector aber trotzdem zuverlässig die gewünschten Spalten erkennen.
An die tollen Leser dieses Artikels sei gesagt, dass Feedback jeglicher Art gerne gesehen ist. In Zukunft werde ich versuchen hier eine Diskussionsfunktion einzubauen. Bis dahin sendet mir doch bitte direkten Feedback über meine Sozial Media accounts wie Twitter oder FaceBook. Vielen Dank :).
Ich liebe es an Content Management Open Source Projekte zu arbeiten. Vieles kannst du bereits frei nutzen auf www.github.com/mmuller88 . Wenn du meine dortige Arbeit sowie meine Blog Posts toll findest, denke doch bitte darüber nach, mich zu unterstützen und ein Patreon zu werden: